simak jg artikel tutorial blog lainya ini y sob!
- dmn kita harus menanam backlink SEO TIPS
- daftar situs domain .EDU
- widget sosbok keren 3d
- membuat headline news di blog
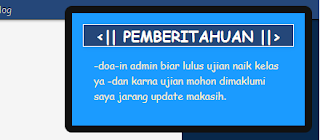
"UNTUK DEMO SILAHKAN LIHAT DI SUDUT KANAN ATAS BLOG INI"
Cara memasang widget ini
- masuk ke blogger
- tata letak
- dan tambah gadget
- pilih HTML/JavaScript
- masukan kode berikut
<style>Catatan
#BloggerSpice {
right: 10px;
top: 10px;
width: 320px;
height: auto;
overflow: hidden;
background: rgba(27,155,255,4); /* www.bloggerspice.com */
border-radius: 10px;
border: 10px solid #111111;
z-index: 999999;
position: fixed; /* www.bloggerspice.com */
-webkit-animation: fadeOutnotif 15s linear forwards; /* www.bloggerspice.com */
-moz-animation: fadeOutnotif 15s linear forwards;
-o-animation: fadeOutnotif 15s linear forwards;
-ms-animation: fadeOutnotif 15s linear forwards;
animation: fadeOutnotif 15s linear forwards;
}
#BloggerSpice a {
display:block;
text-decoration:none;}
#BloggerSpice span {
display: block;
padding: 15px 15px;
pointer-events: none;
text-align: left;
float: left;
}
#BloggerSpice span h2 {
font-size: 20px; /* www.bloggerspice.com */
line-height: 21px;
color: #fff; /* www.bloggerspice.com*/
font-weight: normal;
letter-spacing: 0px;
}
/*widget by www.bloggerspice.com */
@-webkit-keyframes fadeOutnotif {
0% { opacity: 1;}
10% { opacity: 1;}
90% { opacity: 1; -webkit-transform: translateY(0px);}
99% { opacity: 0; -webkit-transform: translateY(-30px);}
100% { opacity: 0;}
}
@-moz-keyframes fadeOutnotif {
0% { opacity: 1;}
10% { opacity: 1;}
90% { opacity: 1; -moz-transform: translateY(0px);}
99% { opacity: 0; -moz-transform: translateY(-30px);}
100% { opacity: 0;}
}
@-o-keyframes fadeOutnotif {
0% { opacity: 1;}
10% { opacity: 1;}
90% { opacity: 1; -moz-transform: translateY(0px);}
99% { opacity: 0; -moz-transform: translateY(-30px);}
100% { opacity: 0;}
}
@-ms-keyframes fadeOutnotif {
0% { opacity: 1;}
10% { opacity: 1;}
90% { opacity: 1; -moz-transform: translateY(0px);}
99% { opacity: 0; -moz-transform: translateY(-30px);}
100% { opacity: 0;}
}
@keyframes fadeOutnotif {
0% { opacity: 1;}
10% { opacity: 1;}
90% { opacity: 1; -moz-transform: translateY(0px);}
99% { opacity: 0; -moz-transform: translateY(-30px);}
100% { opacity: 0;}
}
</style>
<div id='BloggerSpice'>
<span>
<center><h2><b><|| pemberitahuan ||></b></h2></center>
<div style="text-align: justify;"><span style='color: #FEF2BF;'>kalian gila,wkwkwkw.</span></div>
</span>
</div>
-kode right : utk memindah kan letaknya mau dikiri silahkan ubah ke "LEFT"
-kode berwarna merah ubah sesuka hati agan
ss
nah simpan
nah keren kan?oh y jgn lupa baca artikel SEO ku yg lain y
thanks to:bloggerspice
makasih